 |
EN - Международная сеть активных городских игр. |
 |
Создание и оформление заданий Автор: air 22 августа 2007 г. Публикация прочитана: 1 596 196 раз |
 
Основные темы публикации:
В каждом государстве существуют стандарты оформления документов, и мы все стараемся применять их в повседневной жизни и на работе. Документы написанные по стандартам легко и удобно читаются и понятны всем жителям страны. В нашем проекте, закрепились и активно используются некоторые схемы оформления уровней. Об этом и поговорим.
В играх типа «Мозговой штурм» хорошей традицией стало сообщать игрокам ответ на предыдущий уровень и давать паузу в 30-60 секунд, чтобы это осмыслить. Это реализуется так: В тексте второго уровня вы сообщаете ответ и комментарии на задание первого, а само задание второго уровня приходит в первой подсказке через минуту. В длительных виртуальных играх можно сделать паузу в 5 минут посередине игры, это пойдёт только на пользу игрокам.
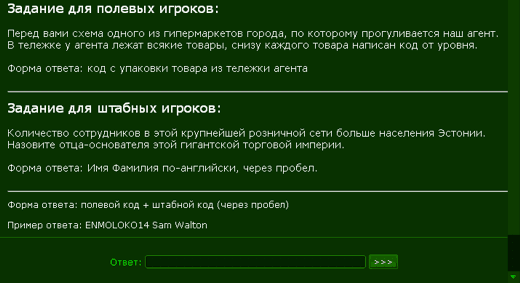
При оформлении заданий обязательно указывайте форму и пример ответа, это обезопасит игроков от ввода правильного ответа в другом виде, падеже, склонении и т.д.
ПРИМЕР:

Исключением может быть вопрос, в котором форма ответа и является частью загадки.
[вверх]
ТEKCT
Изменения параметров отображения текста начнём сразу с примеров, под примером будет размещён HTML-код, который надо вставить в поле редактирования задания, чтобы получилось так как указано в примере. Практически все коды можно комбинировать.
Вид текста:
Пример: Обычный текст
Пример: Выделенный текст
Пример: Наклонённый текст
Пример: Подчёркнутый текст
Пример: Зачёркнутый текст
Пример:
Пример: Выделенный, наклонённый, подчёркнутый текст
Размер шрифта можно указать так:
Пример: Шрифт немного больше стандартного
Пример: Шрифт немного меньше стандартного
Пример: Заданный размер шрифта
Цвет шрифта выбирается так:
Пример: Красный цвет
Пример: Золотой цвет
Можно указывать код цета, список основных цветов тут: https://en.wikipedia.org/wiki/Web_colors
Пример: Цвет LawnGreen
Дополнительные функции:
Размещение текста по центру экрана.</center>
Пример: Горизонтальная черта (параметр size указывает толщину черты)
Пример:
Пример:
Подробнее о возможностях тэга MARQUEE смотрите тут: https://www.htmlbook.ru/html/marquee.html
[вверх]
КАРТИНКИ
При оформлении заданий надо использовать картинки, они оживляют и украшают игру, делают её более привлекательной и понятной для игроков. В текст задания кроме обычных картинок (JPG, GIF, PNG) можно вставлять анимированные GIF-ы и Flash-анимацию. При использовании картинок необходимо учитывать следующие моменты:
- Картинки не должны быть очень большими и занимать много места, ведь многие загружают их играя с dial-up модема или КПК. Максимальное разрешение для картинок в тексте задания 800 х 600 точек. Если вам в тексте задания нужно использовать много картинок или несколько больших – то лучше выдать их отдельными ссылками.
- Имена файлов не должны быть простыми, ведь игроки могут подобрать их по ходу игры. Не забывайте следить за этим. Вот пример плохих имён для файлов с картинками: dom.jpg, znak.gif, shema.png, lev2.jpg, building1.jpg и т.д.
Загрузка картинок на сайт.
В текст задания можно вставлять ссылки на уже существующие на других сайтах картинки, а можно закачать свои прямо в игровой движок, и потом использовать их в тексте задания, делается это в меню Управлние Заданиями в Панели Администратора. Аналогочным способом можно закачать на сайт и файлы других форматов (SWF, MP3 и др.)


Картинка автоматичсеки помещается в папку с игрой вида: https://example.en.cx/data/games/3340/ где 3340 – уникальный номер вашей игры.
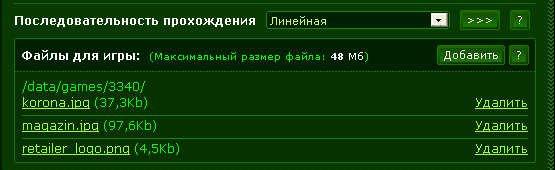
Когда картинка добавлена, её имя появляется в списке «Файлы для игры». Вы можете кликнуть на имени картинки, и она откроется в новом окне. Сохраните прямую ссылку на эту картинку – и потом вставьте её в текст уровня с помощью тега <img>.
Вот пример прямой сслыки на загруженную картинку: https://example.en.cx/data/games/3340/korona.jpg
Вставка картинок в текст задания.
Пример: Ссылка на большую картинку. "Следующий уровень в США. Здесь вы получите дальнешие указания."
<a href="https://cdn.endata.cx/images/personal/3/ny.jpg" target="_blank">Здесь</a> вы получите дальнешие указания.
Пример: Просто вставка картинки.

<img src="https://cdn.endata.cx/data/games/3340/korona.jpg" border="0" />
Пример: Вставка картинки по центру экрана.
 <div align="center"><img src="https://cdn.endata.cx/data/games/3340/korona.jpg" border="0" /></div>
<div align="center"><img src="https://cdn.endata.cx/data/games/3340/korona.jpg" border="0" /></div>
Пример: Вставка картинки c сылкой на другую картинку (или страницу).

<a href="https://cdn.endata.cx/data/games/3340/magazin.jpg" target="_blank"><img src="https://cdn.endata.cx/data/games/3340/korona.jpg" border="0" /></a>
Пример: Анимированная GIF картинка (смайлик) вставлена в бегущую строку.<marquee direction="right" scrollamount="2" width="800"><img src="https://kolobok.us/smiles/personal/pooh_go.gif" border="0" /></marquee>
[вверх]
МЕДИАФАЙЛЫ
Звуковые и видео файлы, как и картинки, для удобства и гарантии одинакового доступа для всех участников, можно закачать на ваш игровой сайт. Как это делать смотрите в разделе Картинки.
Встраивание звуковых файлов:
Встроить midi-файл в текст задания можно следующим кодом:
<embed src="https://cdn.endata.cx/data/games/2597/melodiy.mid" type="audio/x-midi" hidden="true" autostart="true" loop="true"></embed>
Новый и более удобный способ вставки медиафайлов - тэг Audio
Встроить mp3 и WMA файлы в текст задания можно так:
<audio src="https://cdn.endata.cx/data/events/ensound2007/en.sound2007.1.mp3"></audio>
или так (если ваш браузер не имеет plug-in для проигрывания mp3):
<OBJECT id="MediaPlayer" WIDTH=320 HEIGHT=42 classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" standby="Loading..." type="application/x-oleobject"><PARAM name="FileName" value="https://cdn.endata.cx/data/events/ensound2007/en.sound2007.1.mp3"><PARAM name="AutoStart" value="0">
<EMBED type="application/x-mplayer2" src="https://cdn.endata.cx/data/events/ensound2007/en.sound2007.1.mp3" name="MediaPlayer" autostart="0" WIDTH=320 HEIGHT=42></EMBED></OBJECT>
Вместо "https://en.cx/data/events/ensound2007/en.sound2007.1.mp3", подставляете имя своего файла (латиницей).
Если необходимо автоматически запускать звуковой файл, параметр autostart="0", замените на autostart="1" или autostart="true"
Пример:
Встраивание видео файлов:
Встроить в текст задания видео-сюжет из www.rutube.ru можно при помощи кода, который можно увидеть
в самом файле на www.rutube.ru.
Пример:
<embed src="https://video.rutube.ru/9aa027b20b344cb140386b867554cd84" type="application/x-shockwave-flash" wmode="window" width="400" height="353" allowfullscreen="true" flashvars="uid=806578"/>
Встраивание Flash-анимации (SWF файлов):
Пример: Карта района г.Минска сделана на Flash. Вы можете закачать на сайт свой SWF файл и поменять сслыку в коде на него.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="600" height="480" id="map3" align="middle"><param name="movie" value="https://cdn.endata.cx/images/personal/3/map3.swf"/><param name="quality" value="high" />
<embed src="https://cdn.endata.cx/images/personal/3/map3.swf" quality="high" width="600" height="480" name="map3" align="middle" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="https://www.macromedia.com/go/getflashplayer" /></object>
Подробнее о возможностях тэга EMBED смотрите тут: https://www.htmlbook.ru/html/embed.html
[вверх]